1、前言
微信官方对getUserInfo接口做了修改,授权窗口无法直接弹出,而取而代之是需要创建一个button,将其open-type属性绑定getUseInfo方法。在参考了网路上各种方案之后,实现了用户在授权之后跳转到小程序首页的授权登录页面。
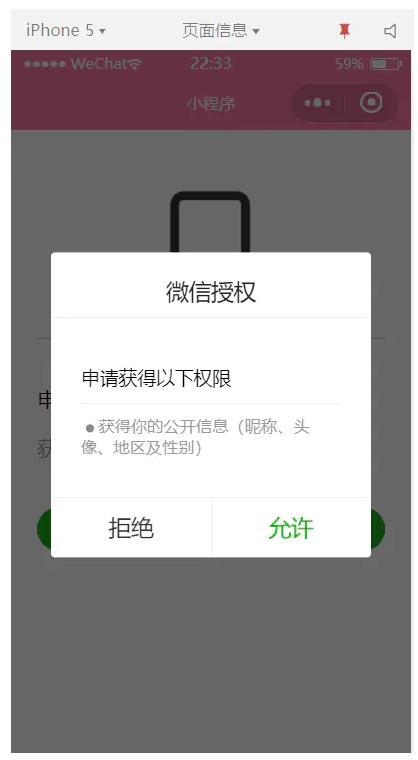
2、实现效果


3、实现思路
在进入小程序时先对授权情况进行判断,若已经过授权则直接跳转到首页,若还未经过授权则进入授权页面,点击页面的授权按钮会弹出选择框,选择“拒绝”则不进行跳转,选择“允许“则进行授权并跳转到小程序首页。
4、实现代码
<!--login.wxml-->
<view wx:if="{{canIUse}}">
<view class=header>
<image src=/assets/tasks_icon/check.png></image>
</view>
<view class=content>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class=bottom type=primary open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>
复制代码
//login.wxss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
复制代码
//login.js
Page({
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse(button.open-type.getUserInfo)
},
onLoad: function () {
var that = this;
// 查看是否授权
wx.getSetting({
success: function (res) {
if (res.authSettingscope.userInfo) {
wx.getUserInfo({
success: function (res) {
// 用户已经授权过,调用微信的 wx.login 接口,从而获取code,再直接跳转到主页
wx.login({
success: res => {
// 获取到用户的 code 之后:res.code
console.log("用户的code:" + res.code);
}
});
wx.switchTab({
url: /pages/home/home, //这里填入要跳转目的页面的url
success: (result) => {
console.log("跳转到首页");
},
fail: () => {}
});
}
});
} else {
// 用户没有授权,显示授权页面,这里不进行操作
}
}
});
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
// 获取到用户的信息了,打印到控制台上看下
console.log("用户的信息如下:");
console.log(e.detail.userInfo);
//授权成功后,跳转页面
wx.switchTab({
url: /pages/home/home, //这里填入要跳转目的页面的url
success: (result) => {
console.log("跳转到首页");
},
fail: () => {}
});
} else {
//用户按了拒绝按钮
wx.showModal({
title: 警告,
content: 您拒绝了授权,将无法进入小程序,请授权之后再进入!,
showCancel: false,
confirmText: 返回,
success: function (res) {
// 用户没有授权成功,不需要改变 isHide 的值
if (res.confirm) {
console.log(用户点击了“返回”);
}
}
});
}
}
})
复制代码
最后在app.json文件中将login设置为第一个页面即可。
//app.json
{
"pages":
"pages/login/login",
"pages/home/home"
}